If you find some missing information or errors in any of the translations, help us by opening a pull request with the necessary modifications in the texts.
Guides
mousemove
en-US es pt-BR
The mousemove event is fired each time your mouse pointer moves over something.
The mouse is interpreted as your eyes from the websites point of view. It can be used to identify what you are reading. With jQuery and a few lines of JavaScript the following code could be created:
$(document).ready(function() {
var last_text = undefined;
$('*').on('mousemove', function(event) {
var current_text = $(event.target).text().replace(/(\r\n|\n|\r)/gm, '').slice(0, 100);
if(current_text && current_text != last_text) {
last_text = current_text;
console.log(last_text);
}
});
});
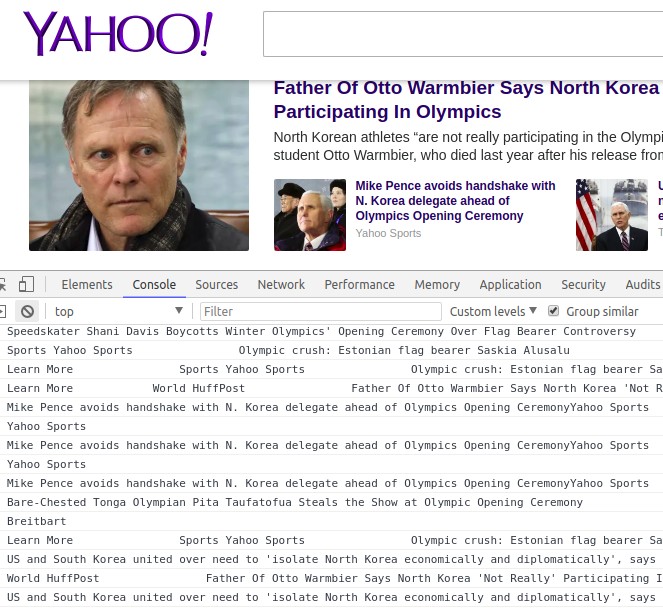
With it what you are reading can be seen through the movement of your mouse:

See the full example here.
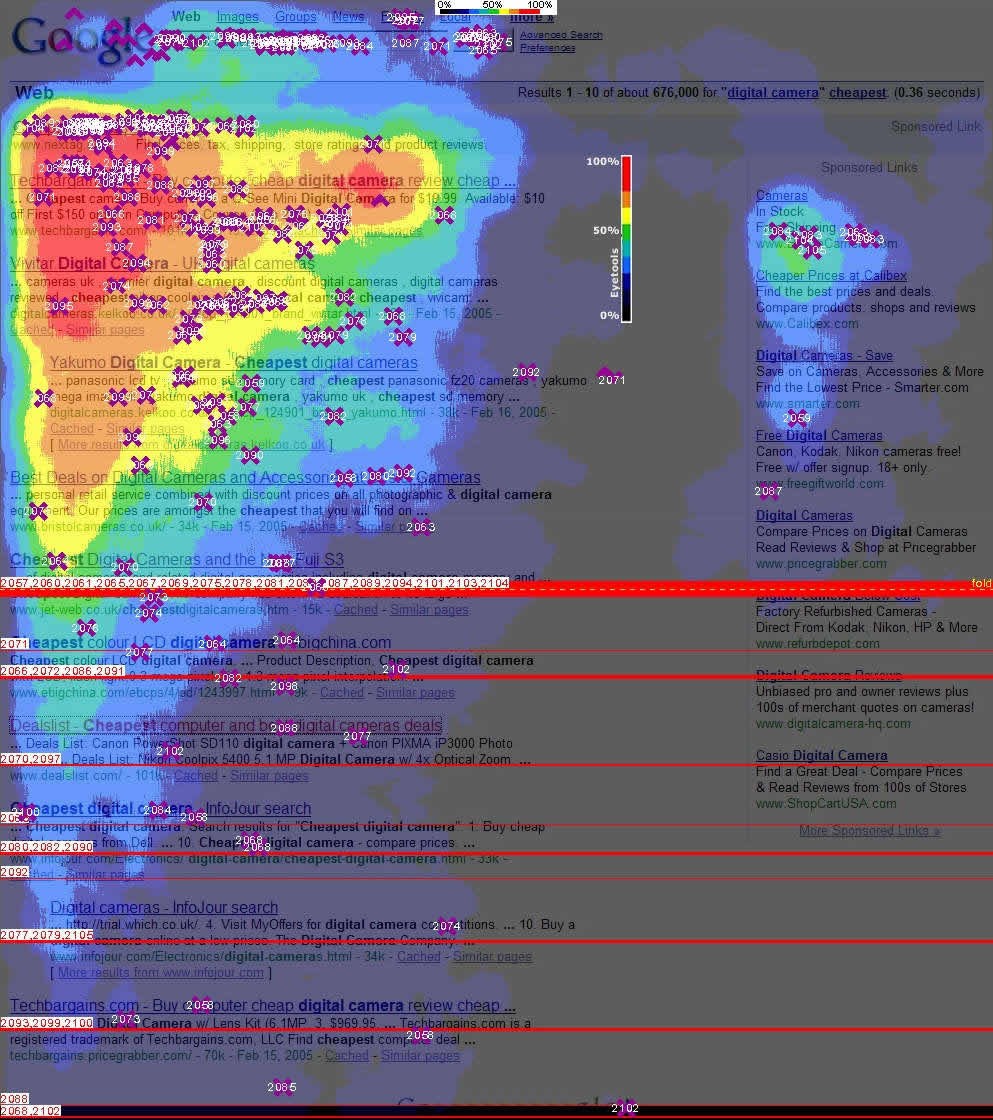
Another use is to know “where are you looking” with the creation of heat maps: